📊Embedding Vizpads
Using the following steps, you can embed (using iFrame) Vizpad into your app.
The embedded app refers to Tellius, whereas the embedding app refers to the app in which Tellius components are to be integrated.
Get the embedding URL from Tellius.
Include the embedding URL in the HTML of the required app.
Connect the app with Tellius.
Getting the embedding URL
There are two ways in which you can obtain the embedding URL: directly from the Vizpad or from Settings.
From a Vizpad
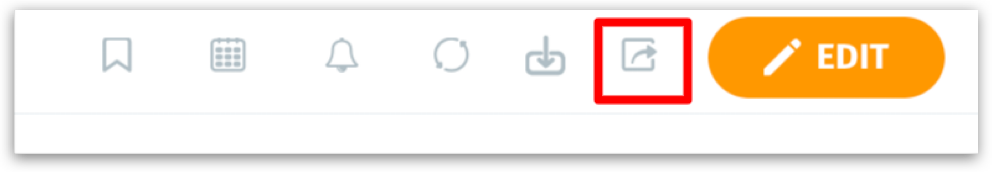
Open the required Vizpad under Explore, and click on the Share button at the top right corner.

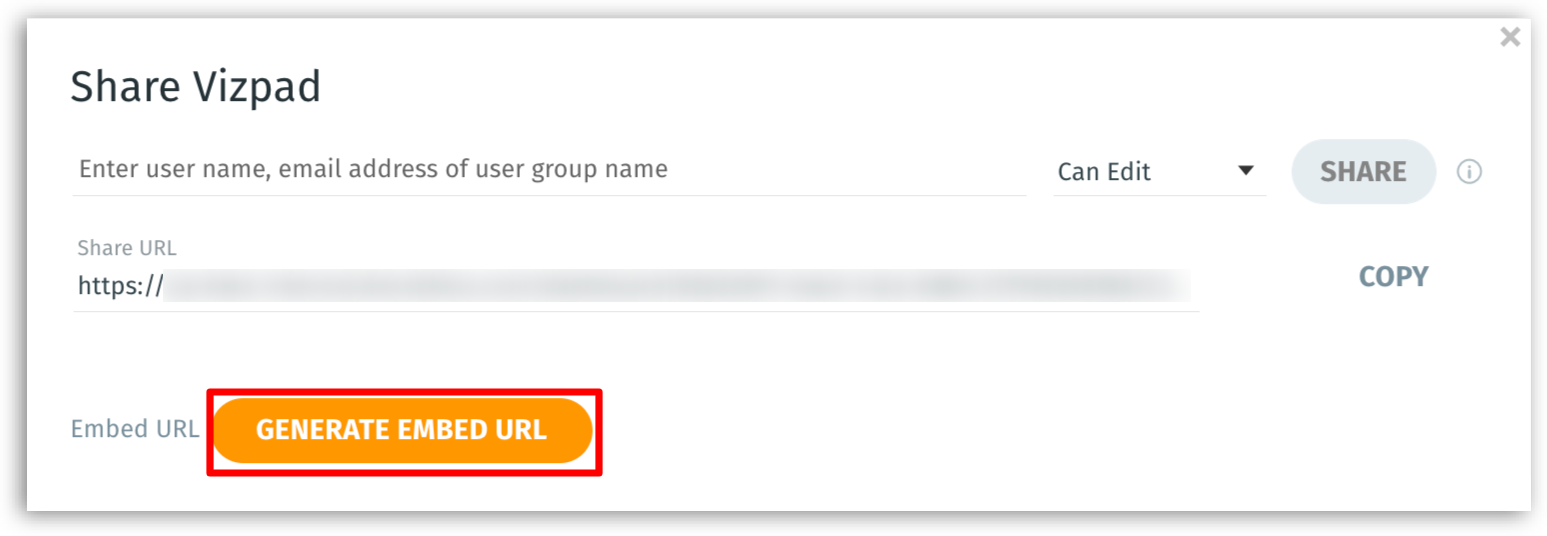
Click on Generate Embed URL. Once the URL is generated, select the required permission (view/edit) and click on Copy.

From Settings
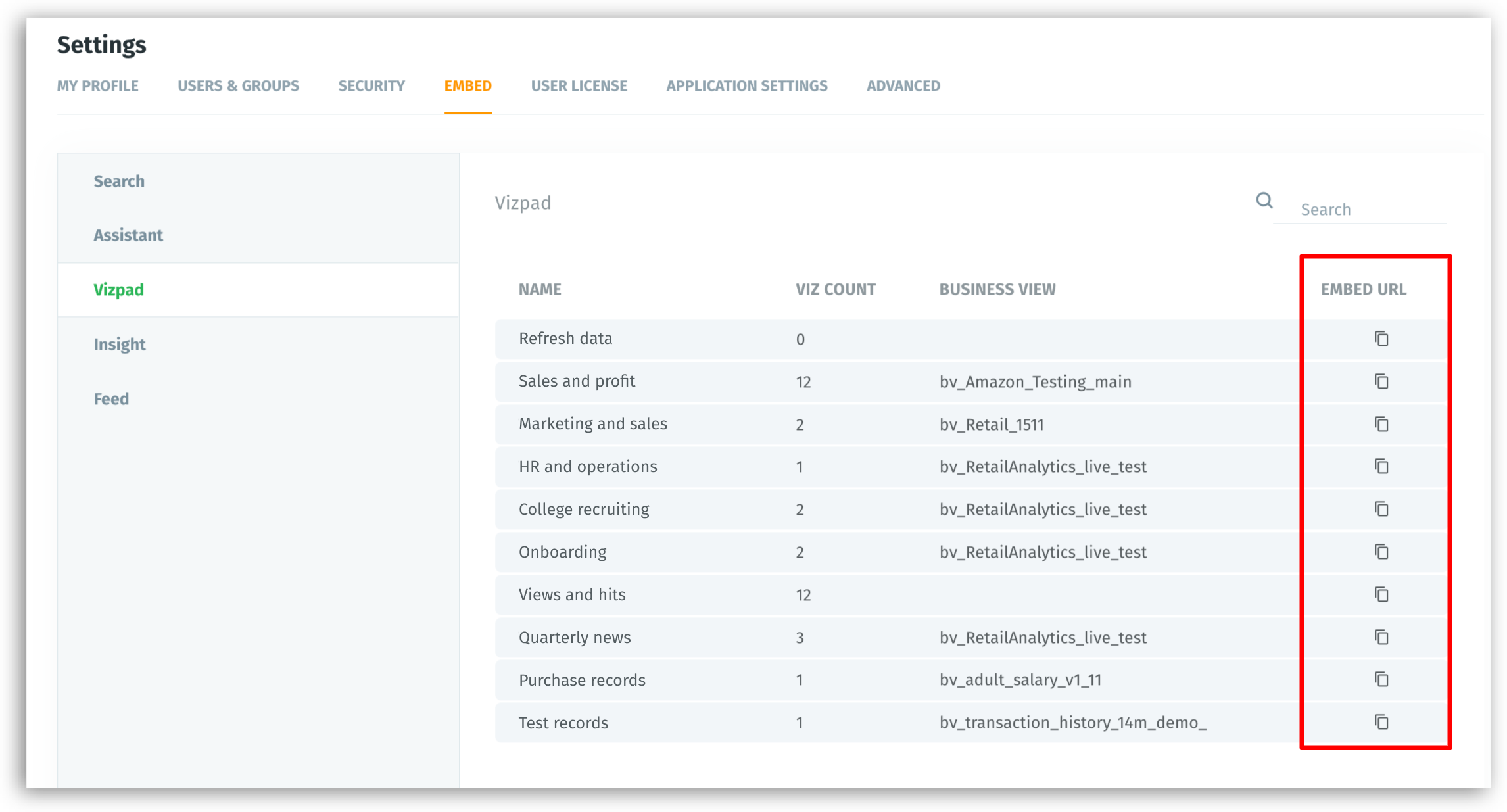
Navigate Settings → Embed → Vizpads. The list of existing Vizpads is displayed.
For the required Vizpad, click on the Copy button under Embed URL.

Including the obtained URL
An embedding URL looks like the following:
http://domain/dashboard/vizpadId/tabId/?utm_source=ID
Once you embed the URL, the required Vizpad will be loaded.
Components of the embedding URL
vizpadId- the ID of the Vizpad to be embeddedtabId- As per the tabID specified in the embedding URL, the current tab will be set.datasetId- the ID of the dataset to which the Vizpad belongs
Connecting with Tellius
The embedding app needs to send a message
INITIALIZEto connect with Tellius.Tellius validates and responds with
TELLIUS_INITIALIZEDmessage as an acknowledgment.After receiving
TELLIUS_INITIALIZEDmessage, the required filters can be applied.
The following is a sample code to connect with Tellius:
As furnished in the code above, we use window.postMessage for communication between Tellius and the embedding app (two-way communication). The messages which are sent to Tellius from the embedding app are included in telliusFrame.postMessage(). With the help of the function postMessage, required actions can be performed.
To enable this communication and to receive messages, the embedding app needs to have eventListener. For every point clicked, or area selected/highlighted in the chart, Tellius will send a message to the embedding app.
Structure of a Vizpad
Each Vizpad consists of one or more tabs. Each tab can have multiple Viz. A Viz is a chart widget, and it is a component of a Vizpad. The following sample code shows the structure of a Vizpad and a Viz.
Utmost, a Vizpad can have 10 tabs, and a tab can have 25 Viz.
Structure of a Viz
Was this helpful?