🔎Embedding Search
Using the following steps, you can embed (using iFrame) components of Tellius (Vizpads, Insights, Search) into your app.
The embedded app refers to Tellius, whereas the embedding app refers to the app in which Tellius components are to be integrated.
Get the embedding URL from Tellius.
Include the embedding URL in the HTML of the required app.
Connect the app with Tellius.
Getting the embedding URL
Navigate Settings → Embed → Search.

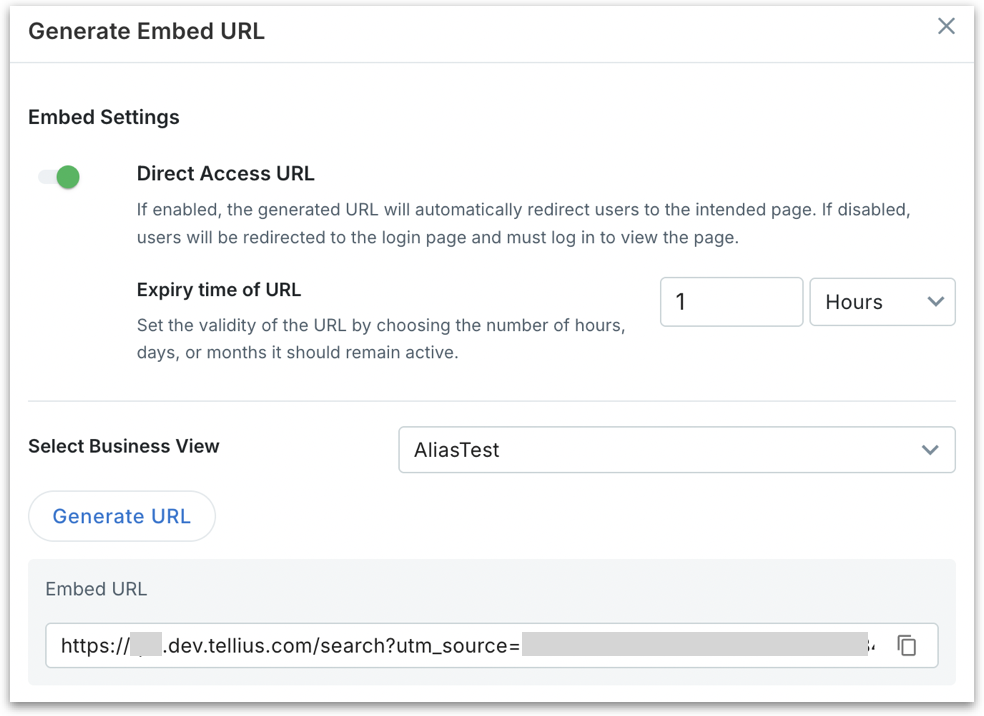
Click on Generate Embed URL. The following window will be displayed.

Direct Access URL (toggle):
When enabled, users accessing the embedded URL are taken directly to the embedded Search interface (no login prompt). This only works when the token (passed via utm_source) has valid session context.
When disabled, users will be redirected to the Tellius login screen before reaching the embedded component. Use this when you want user-level authentication to be enforced on access.
Expiry Time of URL: Controls how long the generated embedding URL remains valid. Specify the duration in hours, days, or months. After the set time, the token (utm_source or similar context ID) expires, and the link becomes invalid.
Select Business View: Choose the Business View (BV) in which the search queries should execute.
Click on the Copy icon to copy the embedding URL.
Including the obtained URL
An embedding URL looks like the following:
https://domain/search?utm_source=ID
Once you embed the URL, the Search page will be loaded.
If you want to deploy row-level permissions to the embedded Search, ensure that appropriate user-level policies are configured.
Connecting with Tellius
The embedding app needs to send a message
INITIALIZEto connect with Tellius.Tellius validates and responds with
TELLIUS_INITIALIZEDmessage as an acknowledgment.
The following is a sample code to connect with Tellius:
As furnished in the code above, we use window.postMessage for communication between Tellius and the embedding app (two-way communication). The messages which are sent to Tellius from the embedding app are included in telliusFrame.postMessage(). With the help of the function postMessage, required actions can be performed.
To enable this communication and to receive messages, the embedding app needs to have eventListener. For every point clicked, or area selected/highlighted in the chart, Tellius will send a message to the embedding app.
Was this helpful?