What's New
Changelog - 5.0.1
Release 5.0
Changelog - 4.3.4
Changelog - 4.3.3
Changelog - 4.3.2
Changelog - 4.3.1
Release 4.3 (Fall 2023)
Changelog - 4.2.7
Changelog - 4.2.6
Changelog - 4.2.5
Changelog - 4.2.4
Changelog - 4.2.3
Changelog - 4.2.2
Changelog - 4.2.1
Release 4.2
Changelog - 4.1.5
Changelog - 4.1.4
Changelog - 4.1.3
Changelog - 4.1.2
Changelog - 4.1.1
Release 4.1
Release 4.0
Release 3.9
Release 3.8
Release 3.7
Release 3.6
Release 3.5
Release 3.4
Release 3.3
Release 3.2
Release 3.1
Release 3.0
Release 2.4.1
Release 2.4
Free Cloud Trial
Release 1.8
Release 2.3
Release 2.2
Release 2.1
Release 2.0
Release 1.7
Release 1.6
Release 1.5
Getting Started
Quick Guide
Best Practices Guide
Search - Best Practices
Vizpads (Explore) - Best Practices
Insights (Discover) - Best Practices
Predict - Best Practices
Data - Best Practices
Glossary
Tellius 101
Navigating around Tellius
System requirements
Tellius Architecture
Installation steps for Tellius
Guided tours for quick onboarding
Customizing Tellius
Tellius Copilot 101
Search (Natural Language)
Search in Tellius
Guide Me
How to Search
Business View List / Columns
Query
Query
Percentage Queries
Time Period Queries
Live Query
Generating Insights-based queries from Search
Search Result
Discover Insights
Interactions
Chart Operations
Add to Vizpad
Table View
Switch Chart type
Change Chart Config
Apply Filters
Change Formatting
Measure Aggregation - Market Share Change
View Raw Data
Download/ Export
Embed URL
Partial Data for Visualization
Best-fit visual
Add to Vizpad
Adding the chart to a Vizpad
Customize the auto-picked columns
Search Query Inspector
Teach Tellius
GPT mode in Search
History
Guided Search
Add Guided Search Experience
Display Names in the Search Guide
Guided Search
Guided Search Syntax and Attributes
Deep Dive
Maps in Search
Search Keywords
Percentage Queries
Time Period Queries
Year-over-Year Analysis
Additional Filters
Pagination
List View In Search Results
Marketshare queries
Embed Search
Personalized Search
Search Cheat Sheet
Filters in Help Tellius Learn
Explore (Vizpads)
Dashboards in Tellius
Vizpad Creation
Create Interactive Content
Create Visualization Charts
List of Charts
Common Chart Types
Line Chart
Bar Chart
Pie Chart
Year-over-Year Functionality in Vizpad
Area Chart
Combo Chart
KPI Target Chart
Treemaps
Bubble Chart
Histogram
Heat-Map Charts
Scatter Chart
Other Charts
Cumulative line chart
Cohort Chart
Explainable AI Charts
For each chart
Create Visualization Charts
Global Filters
Embedded Filters
Other Content
Anomaly management for charts
Creating Interactive Content
Vizpad level Interactions
Viz level Interactions
Discover Insights
Drivers
Discover hidden insights - Genius Insights
How Genius Insights works
Discoveries in Insight
Anomalies on Trend
Interactions
Chart Operations
Switch Chart type
Change Chart Config
Apply Filters
Change Formatting
Add X/Y Axis Target Lines to Scatter Chart
Improvements to Conditional Formatting
Adding Annotations to Tables
Displaying query execution time
AI summaries
Embedding Vizpad
Vizpad Consumption
Collection of Interactive Content
Vizpad level Interactions
Global Filter on the fly
Global Resolutions
Refresh
Notifications / Alerts
Share
Download / Export
Unique name for Vizpads
Edit Column Width
Viz level Interactions
Importing bulk filter values
Multi-Business View Vizpads
Discover (Genius Insights)
Discoveries
What are discoveries
Type of Discoveries in Tellius
Create Discoveries
Kick-off Key Drivers
Edit Insights
Key Driver Insights
Components of Key Drivers
What are Key Drivers
Edit Key Driver Insights
Segment Drivers
Trend Drivers
Trend Insights (Why Insights)
Components of Trend Insights
WHAT: Top Contributors
WHY: Top Reasons
HOW: Top Recommendations
Seamlessly navigating to "Why" from "What"
Create Trend Insight
Edit Trend Insights
What are Trend Insights
Comparison Insights
Components of Comparison Insights
Create Comparison Insight
What are Comparison Insights
Edit Comparison Insights
Others Actions
Save
Refresh
Share Insights
Download
Adding Insights to Vizpad
Insights Enhancements
Embedding Insight
Impact Calculation for Top Contributors
Marketshare
Live Insights
Predict (Machine Learning)
Machine Learning
AutoML
How to create AutoML models
Leaderboard
Prediction
Others
What is AutoML
Point-n-Click Predict
Feed (Track Metrics)
Assistant (Conversations)
Tellius on Mobile devices
Data (Connect, Transform, Model)
Connectors
Connector Setup
Google BigQuery
Google Cloud SQL
Connecting to a PostgreSQL Cloud SQL Instance
Connecting to an MSSQL Cloud SQL Instance
Connecting to a MySQL Cloud SQL Instance
Snowflake
PrivateLink
Snowflake Best Practices
OAuth support for Snowflake
Integrating Snowflake with Azure AD via OAuth
Integrating Snowflake with Okta via OAuth
Edit Connector
Live Connect
Data Import
Cache
Direct Business View
JDBC connector for PrestoDB
Amazon S3
Looker SQL Interface
Databricks
Connecting to an AlloyDB Cluster
List of Connectors by Type
Tables Connections
Custom SQL
Schedule Connector Refresh
Share Connections
Datasets
Load Datasets
Configure Datasets (Measure/Dimensions)
Transform Datasets
Create Business View
Share Datasets
Copy Datasets
Delete Datasets
Swapping datasources
Metadata migration
Data Prep
Datasets
Data Profiling / Statistics
Transformations
Dataset Transform
Aggregate Transforms
Calculated Columns
SQL Transform
Python Transform
Create Hierarchies
Filter Data
SQL Code Snippets
Multiple Datasets Scripting SQL
Column Transforms
Column Metadata
Column type
Feature type
Aggregation
Data type
Special Types
Synonym
Rename Column
Filter Column
Delete Column
Variable Display Names
Other Functions
Metadata View
Dataset Information
Dataset Preview
Alter Pipeline Stage
Edit / Publish Datasets
Data Pipeline (Visual)
Alerts
Partitioning for JDBC Datasets
Export Dataset
Write-back capabilities
Data Fusion
Schedule Refresh
Business Views
Create Business View
Create Business View
Datasets Preview & List
Add datasets to Model
Joins
Column selection
Column configuration
Primary Date
Geo-tagging state/country/city
Save to Fast Query Engine
Publish
Business View
What is Data Model
BV Visual Representation (Preview)
BV Data Sample
Learnings (from Teach Me)
Custom Calculations (Report-level Calc)
Predictions on BV
BV Refresh
Export/ Download Business View
Share Business View
URL in Business View
Request Edit Access
Projects (Organize Content)
Monitor Tellius
Embedding Tellius
Embedding
Settings
About Tellius
User Profile
Admin Settings
Manage Users
Team (Users)
Details & Role
Create a new user
Edit user details
Assigning the user data to another user
Restricting the dataset for a user
Deleting a user
Assign User Objects
Teammates (Groups)
Authentication & Authorization
Application & Advanced Settings
Data
Machine Learning
Genius Insights
Usage tracking & Support
CDN
Download Business View, Dataset, and Insights for Live BV
Customize Help
Impersonate
Data Size Estimation and Calculation
Miscellaneous Application Settings
Configuration for time/date-related results
Dataflow Access
Enable In-memory operations on Live sources
Language Support
Administration
Setup & Configuration
Installation Guide
AWS Marketplace
Autoscaling
Backup and Restore
Help & Support
FAQ
Data Preparation FAQs
Environment FAQs
Search FAQs
Vizpads FAQs
Data Caching
Security FAQs
Embedding FAQs
Insights FAQs
Tellius Product Roadmap
Help and Support System
Guided Tours
Product Videos
Articles & Docs
Provide Feedback
Connect with Tellius team
Support Process
Notifications
Getting Started Videos
Getting Started
Tellius Connect
Tellius Data Overview Video
Connecting to Flat Files Video
Connecting to Data Sources Video
Live Connections Video
Data Refresh and Scheduling Video
Tellius Prep
Getting Started with Tellius Prep Video
Transformations, Indicators, Signatures, Aggregations and Filters Video
SQL and Python Video
Working with Dates Video
Data Fusion Video
Business View Video
Business Mapping Video
Report Level Calculations Video
Writeback to DB
Natural Language Search
Getting Started with Search Video
How-To Search Video
Customizing Search Results Video
Search Interactions Video
Help Tellius Learn
Explore - Vizpads
Getting Started with Vizpads Video
Creating Vizpads Video
Creating and Configuring Visualizations Video
Viz-Level Interactions Video
Vizpad-Level Interactions Video
Auto Insights
Getting Started with Auto Insights Video
Discovery Insights Video
Segment Insights Video
Trend Insights Video
Comparison Insights Video
Iterate on Insights Video
Tellius Feed Video
Predict - ML Modeling
Getting Started with Predict Video
AutoML Configuration Video
AutoML Leaderboard Video
Point-n-Click Regression Video
Point-n-Click Classification Video
Point-n-Click Clustering Video
Point-n-Click Time Series Video
Point-n-Click PythonML Video
PredictAPI Video
Apply ML Model Video
ML Refresh and Schedule Video
Admin
Best Practices & FAQs
API Documentation
Vizpad APIs
User & user groups APIs
Machine Learning APIs
Fall 2023 (4.3)
Table of Contents
- All Categories
- Embedding Tellius
- Embedding
- Embedding URL
- Embedding Insights
- Steps to embed an Insight
Steps to embed an Insight
Updated
by Ramya Priya
Using the following steps, you can embed (using iFrame) Insights into your app.
- Get the embedding URL from Tellius.
- Include the embedding URL in the HTML of the required app.
- Connect the app with Tellius.
Getting the embedding URL
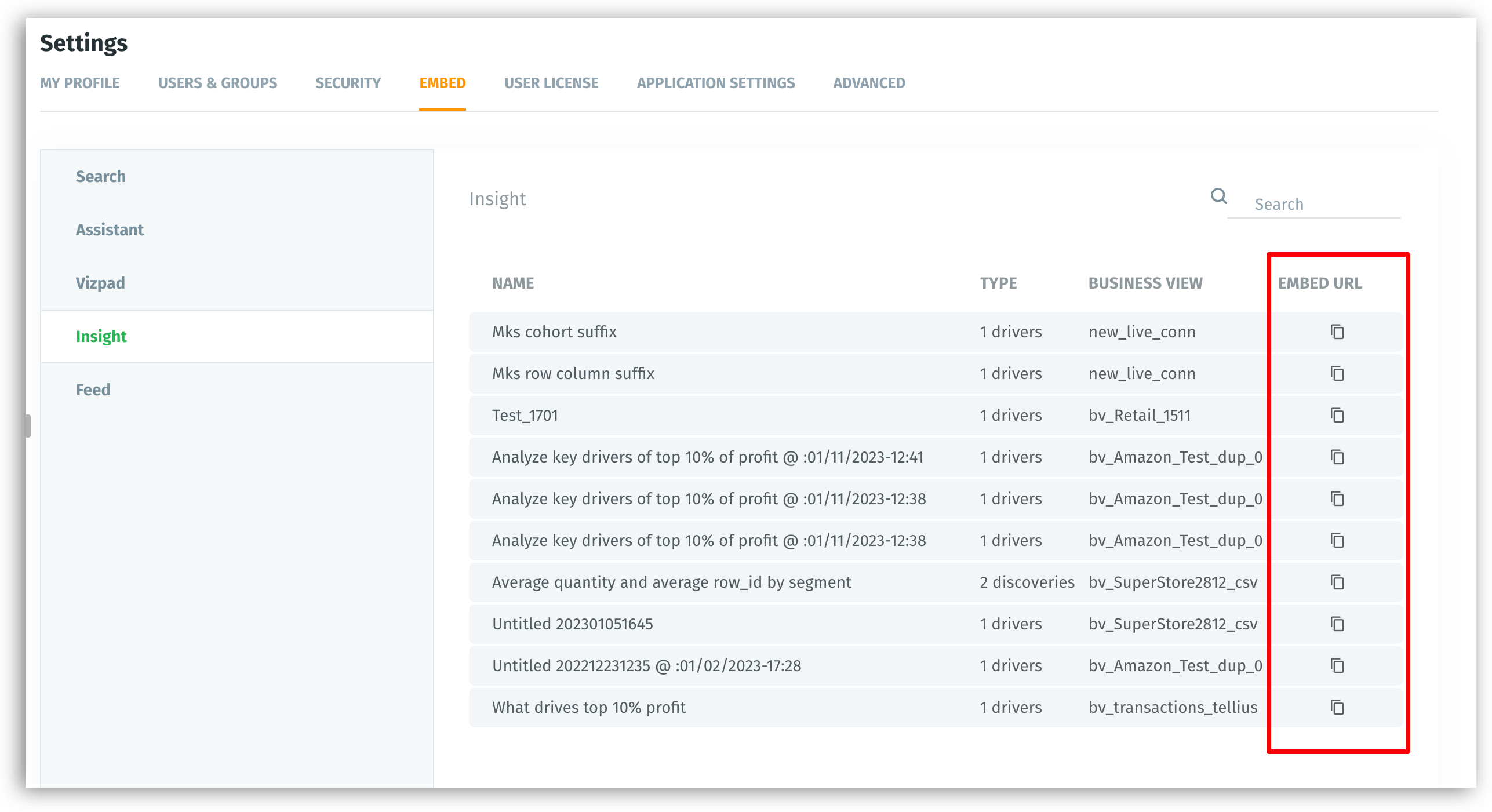
- Navigate Settings --> Embed --> Insight. The list of existing Insights is displayed.
- For the required Insight, click on the Copy button under Embed URL.

Including the obtained URL
An embedding URL looks like the following:
https://domain/discover/insight/insightID/driverID?jwt=userToken
Once you embed the URL, the required Insight will be loaded.
Components of the embedding URL
insightID- the ID of the Insight to be embeddeddriverID- the ID of the driver from an Insightjwt- user token
jwt (user token) needs to be generated using login API. For more details, check out this section.Connecting with Tellius
- The embedding app needs to send a message
INITIALIZEto connect with Tellius. - Tellius validates and responds with
TELLIUS_INITIALIZEDmessage as an acknowledgment.
The following is a sample code to connect with Tellius:
var telliusFrame ;
document.querySelector("iframe").addEventListener("load", function() {
telliusFrame = document.getElementsByTagName("iframe")[0].contentWindow;
telliusFrame.postMessage('INITIALIZE', "*");
})
function receiveMessage(event) {
if(event.data === 'TELLIUS_INITIALIZED') {
telliusFrame.postMessage({ //if you want to include an actionType
actionType: "required_actionType",
}, "*");
}
}
window.addEventListener("message", receiveMessage, false);
As furnished in the code above, we use window.postMessage for communication between Tellius and the embedding app (two-way communication). The messages which are sent to Tellius from the embedding app are included in telliusFrame.postMessage(). With the help of the function postMessage, required actions can be performed.
To enable this communication and to receive messages, the embedding app needs to have eventListener. For every point clicked, or area selected/highlighted in the chart, Tellius will send a message to the embedding app.
