💡Embedding Insights
Learn how to embed Tellius Insights into your application using iFrame URLs and postMessage for seamless integration and real-time analytics.
Using the following steps, you can embed (using iFrame) Insights into your app.
Get the embedding URL from Tellius.
Include the embedding URL in the HTML of the required app.
Connect the app with Tellius.
Getting the embedding URL
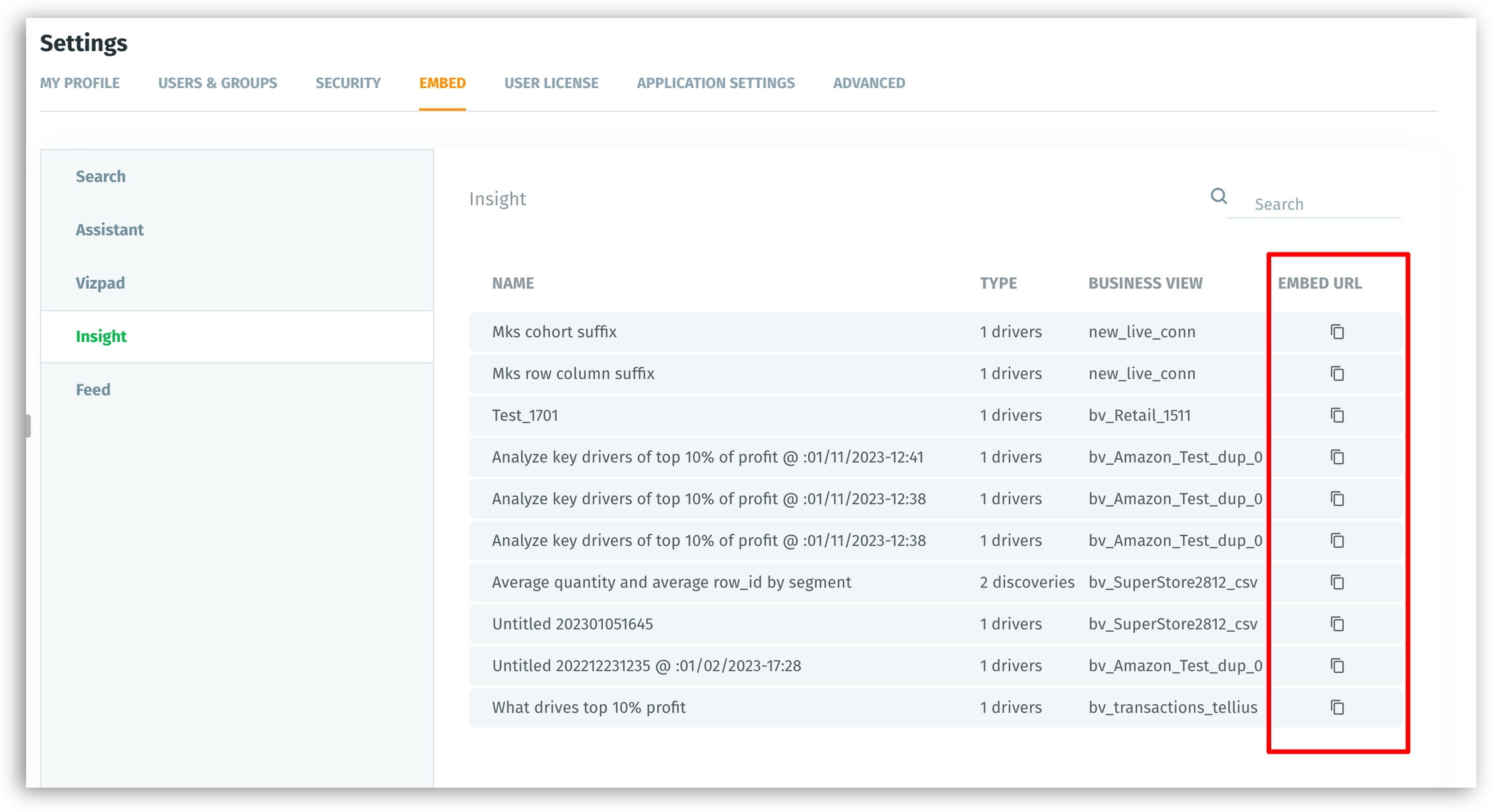
Navigate Settings → Embed → Insight. The list of existing Insights is displayed.
For the required Insight, click on the Copy button under Embed URL.

Including the obtained URL
An embedding URL looks like the following:
https://domain/discover/insight/insightID/driverID?utm_source=ID
Once you embed the URL, the required Insight will be loaded.
Components of the embedding URL
insightID- the ID of the Insight to be embeddeddriverID- the ID of the driver from an Insight
Connecting with Tellius
The embedding app needs to send a message
INITIALIZEto connect with Tellius.Tellius validates and responds with
TELLIUS_INITIALIZEDmessage as an acknowledgment.
The following is a sample code to connect with Tellius:
As furnished in the code above, we use window.postMessage for communication between Tellius and the embedding app (two-way communication). The messages which are sent to Tellius from the embedding app are included in telliusFrame.postMessage(). With the help of the function postMessage, required actions can be performed.
To enable this communication and to receive messages, the embedding app needs to have eventListener. For every point clicked, or area selected/highlighted in the chart, Tellius will send a message to the embedding app.
Was this helpful?