Formatting charts
Understand which Tellius charts can be converted into others, the limits of switching between visual types, and why some complex or map charts aren’t interchangeable.
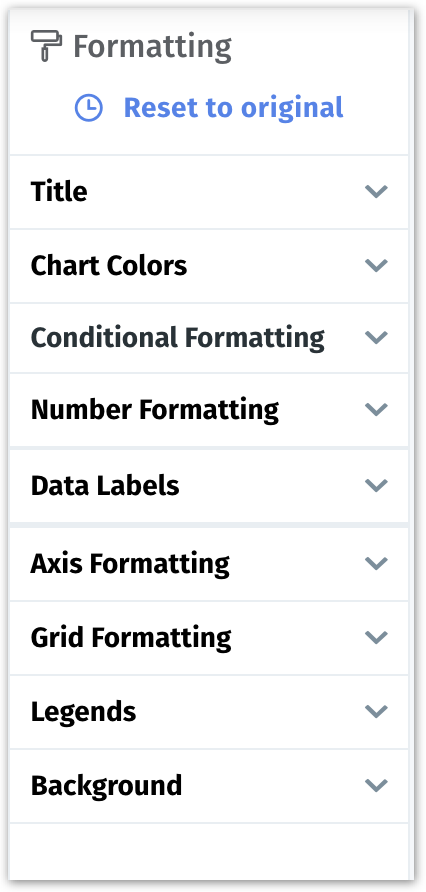
Click on the Formatting icon in the rightmost pane and the following panel will be displayed. This is the main control panel for customizing the appearance of your chart.

The "Reset to original" button allows users to revert all changes and return the chart to its default format. Click on the expand arrow button to expand the required section.
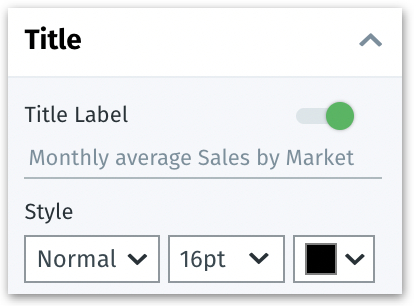
Title
The title section lets you modify the chart's title for clear identification.

Title Label: A toggle to enable or disable the title display in the chart with a text field for the title
Style: Dropdown menus to select the font style, size, and color for the title are provided.
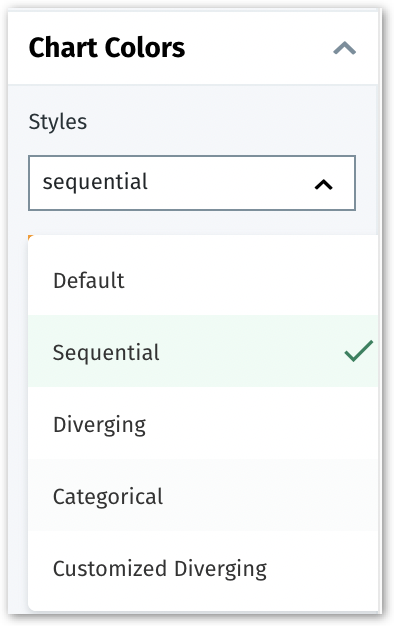
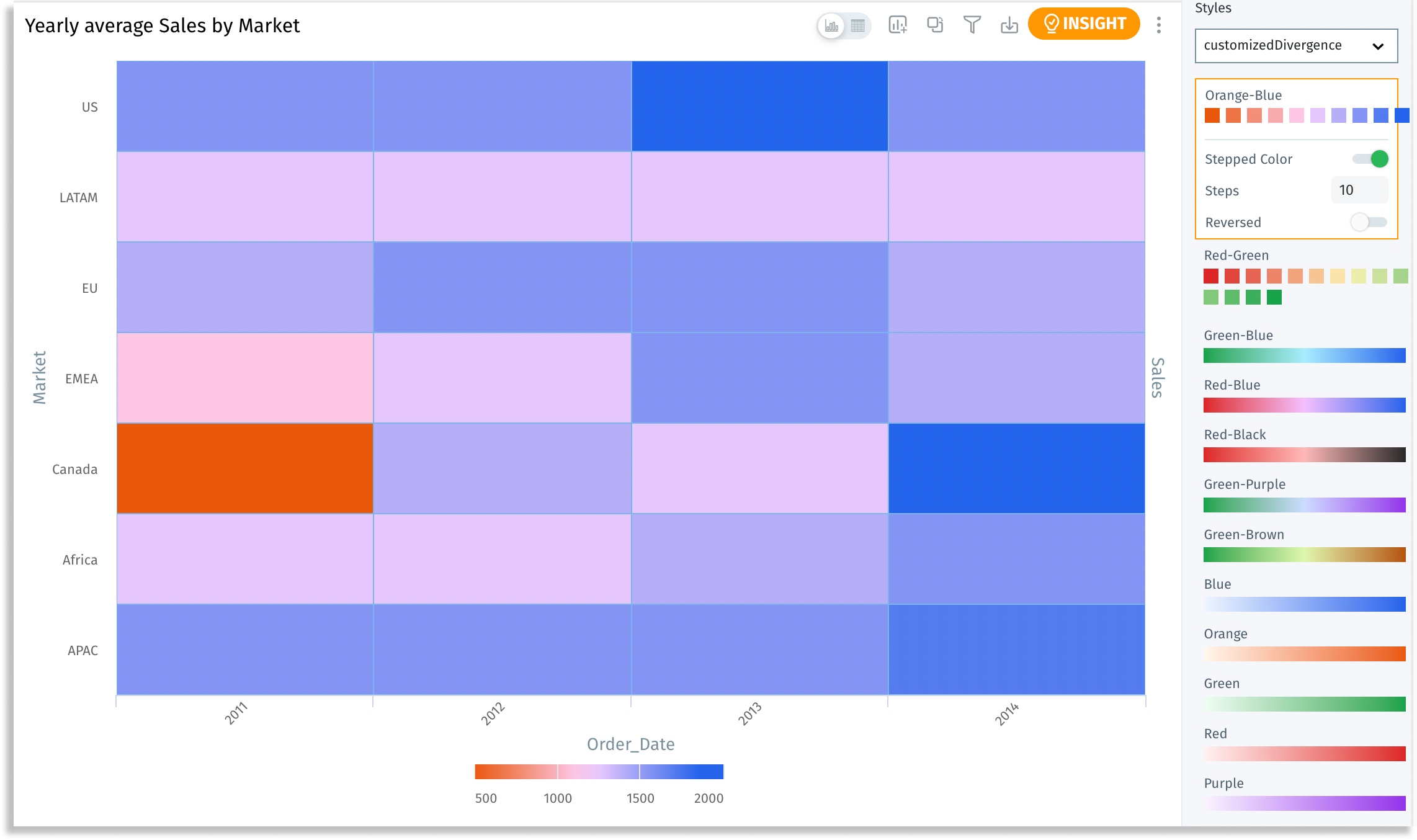
Chart Colors
This section lets you choose the color scheme that will be used on the chart to differentiate data points or ranges.
Styles: Select from Default, Sequential, Diverging, Categorical, or Customized Diverging styles to match the data's narrative. Each style has its own unique palette and family of colors to choose from.

Default: Uses Tellius's standard color palette, offering a balanced range of hues that can be suitable for most data visualizations. It's designed to work well in a variety of contexts without any additional customization.

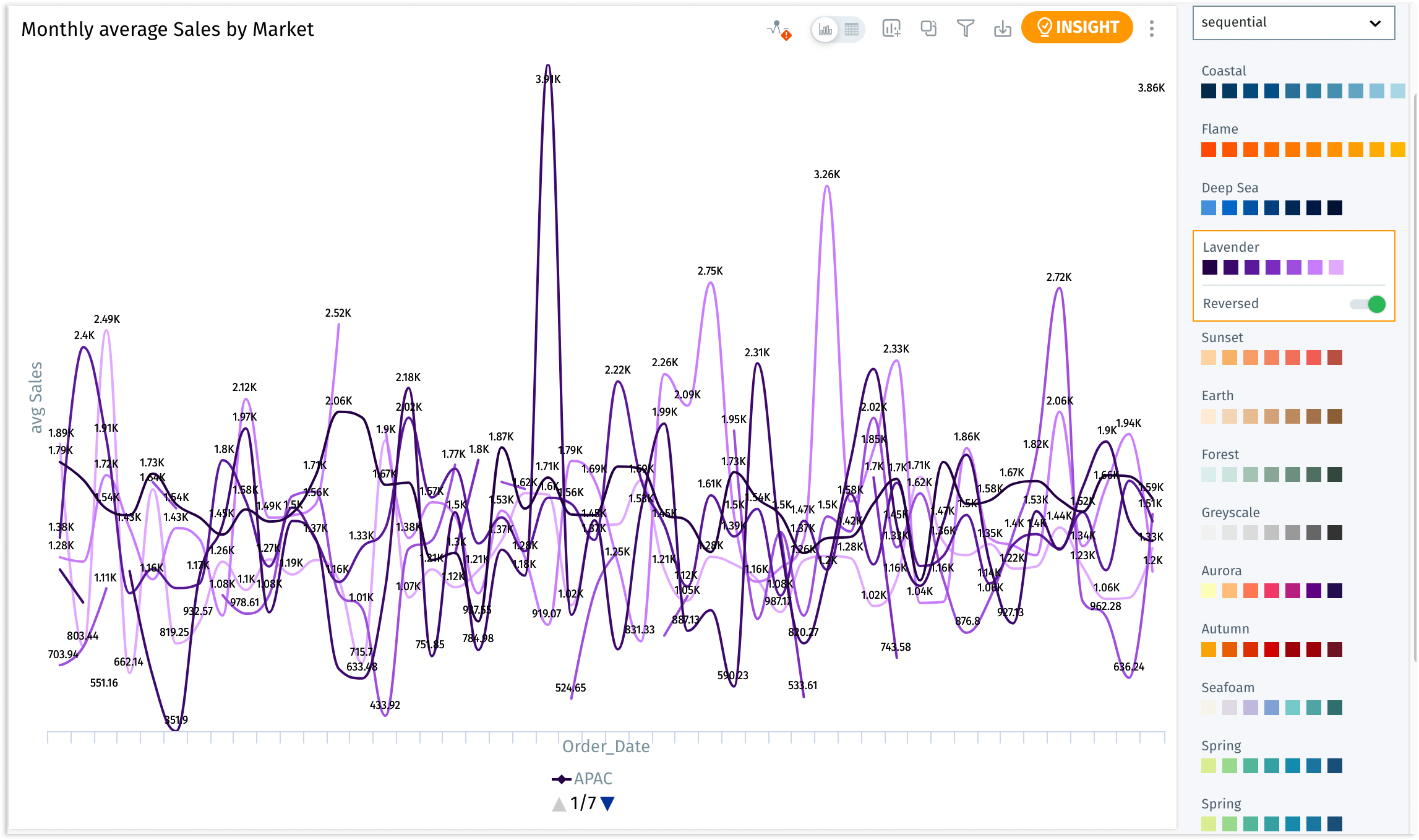
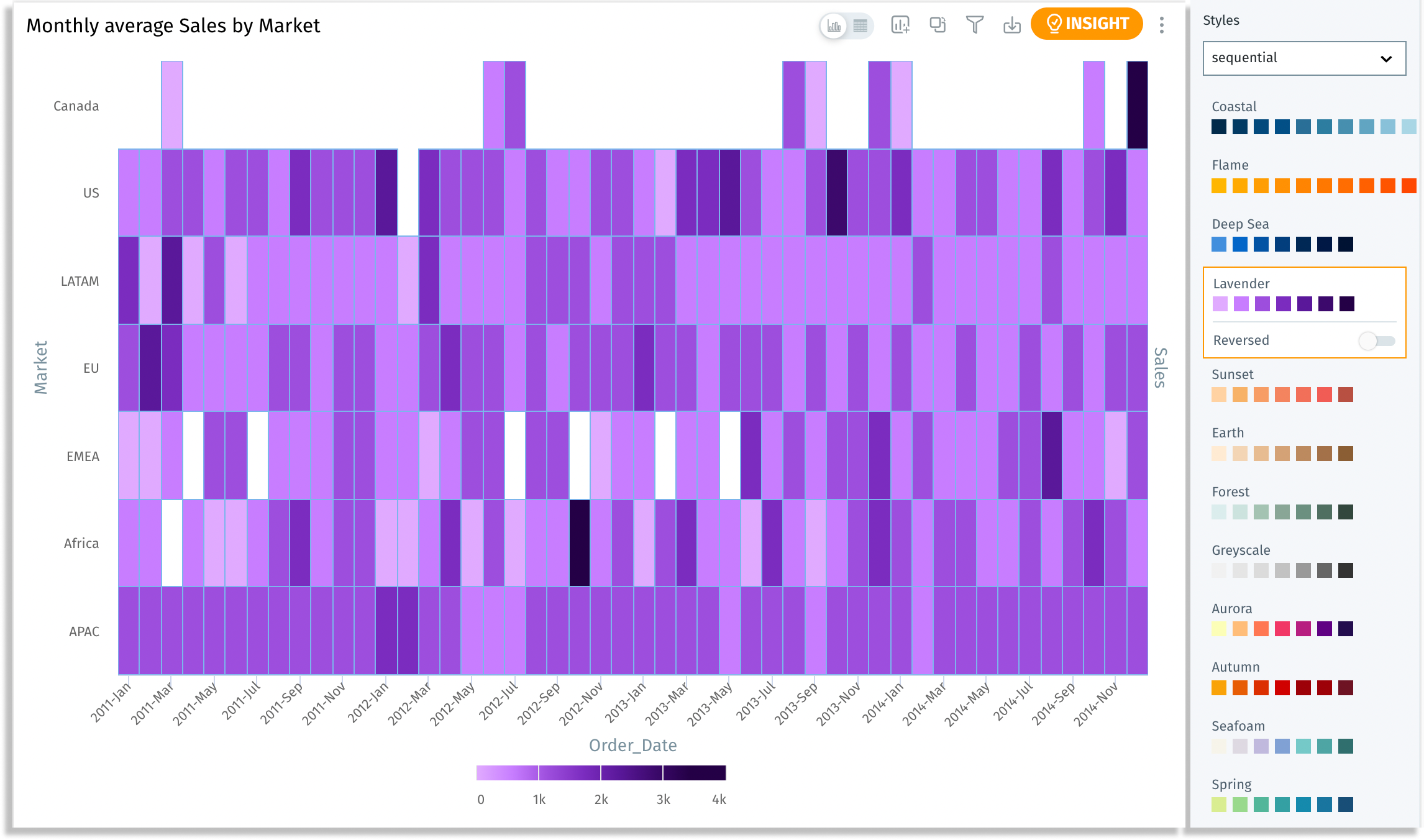
Sequential: Sequential palettes are designed for data that has an ordered progression, such as temperature or age ranges. Colors in a sequential style typically progress from light to dark or from less intense to more intense, indicating an increase in the value of the data.
Reversed: Inverts the order of colors in the palette. For instance, if a sequential palette goes from light blue to dark blue, reversing it would start with dark blue and progress to light blue. This can be useful when the default progression of colors doesn't match the narrative you wish to convey with your data.


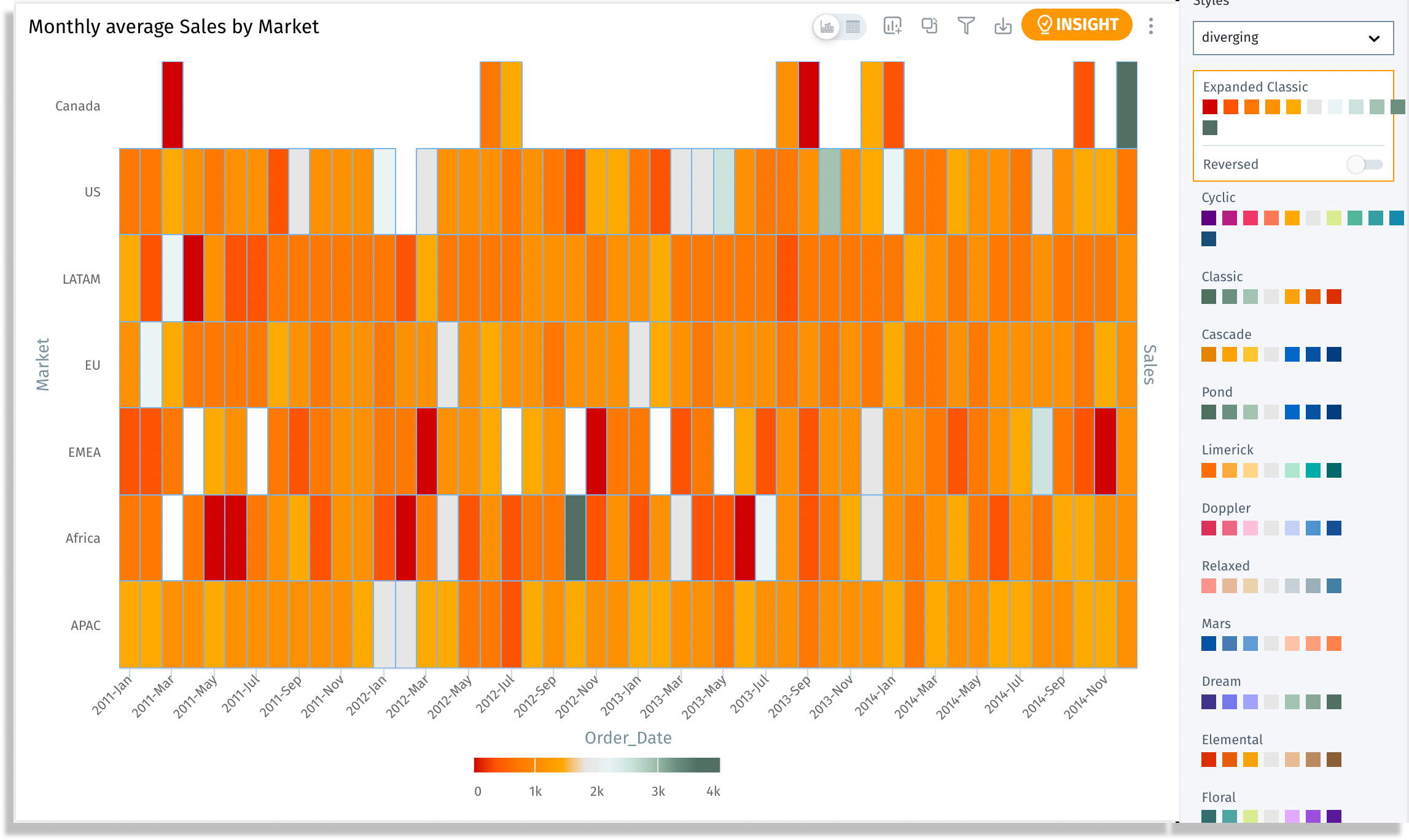
Diverging: Diverging color schemes are ideal for data that spans a neutral midpoint, such as deviations from a median value. Colors diverge from a neutral color into two extremes, usually contrasting hues, to highlight differences from the median or zero.

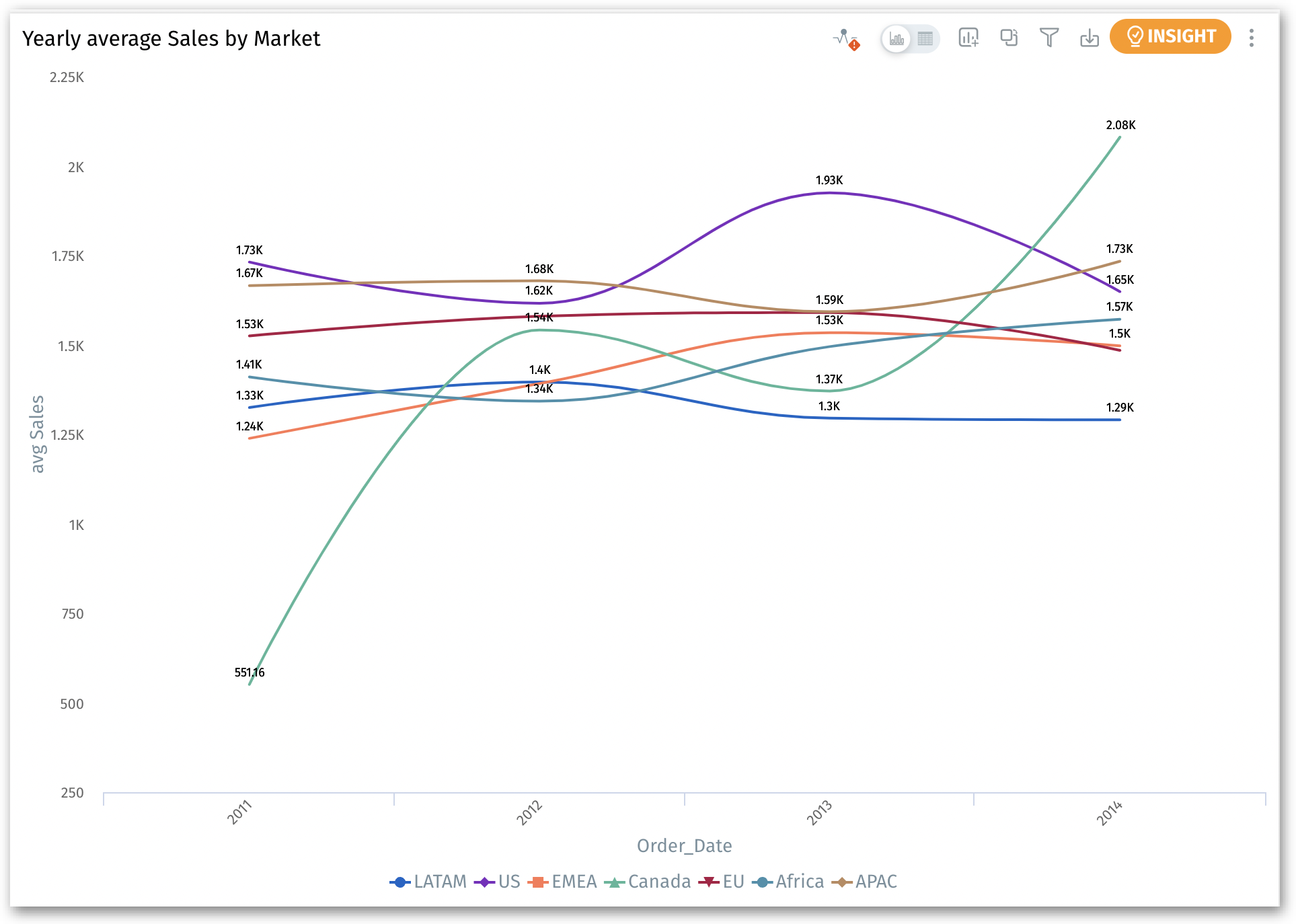
Categorical Style: Uses distinctly different colors to represent different categories within the data. It's best for nominal or categorical data where the data points are not ordered or related in a progressive manner.

Customized Diverging Style: Allows more control over the specific colors used on either side of the midpoint. This can be useful when you want to match specific brand colors or emphasize particular data points with chosen colors.
Stepped Color: When activated, it breaks the color gradient into distinct steps or bands, rather than a smooth transition. This is especially useful for emphasizing specific ranges within the data by assigning a unique color to each range.
Steps: Specify the exact number of color steps you want in your chart. For example, if you input "5", the gradient will be divided into five distinct color bands. This provides precise control over the granularity of the color coding, making it easier to distinguish between different data segments. Example: In a chart that shows population density, using stepped colors can clearly differentiate between densely and sparsely populated areas. If the range is set to 20 steps, you will have twenty distinct colors, each representing a specific population density range.

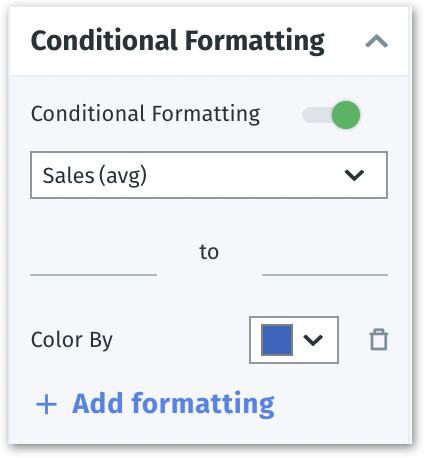
Conditional Formatting
Conditional formatting can be used to apply specific color codes to data points based on their values to highlight trends or outliers.
Enable the toggle to view the options, select the column to apply the formatting, and define the range (lower and upper bound). Example: To highlight the sales that fall into the 100 to 10,000 threshold bucket.
Color By: Pick a color that will be used to highlight all data points that fall within the 100 to 10,000 range (for example). This color choice will stand out against other data points for quick identification.
+ Add formatting: If you need to create multiple conditions. Example: A second rule can be added to color lower-than-average sales in red.
Click on the trash icon near the color dropdown to delete the condition.

In the dropdown menus found in different formatting sections, the column currently utilized in the chart will be pre-selected by default.
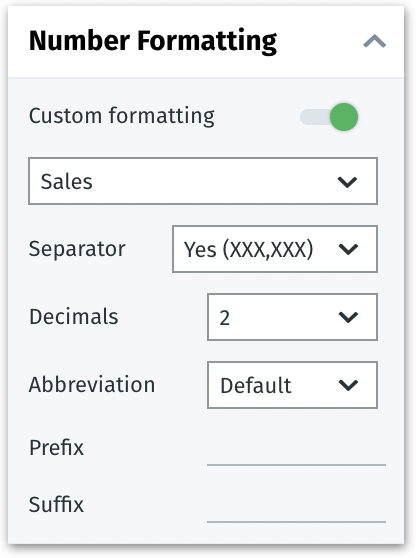
Number Formatting
Customize how numbers are displayed in the chart, including formatting for currency, percentages, or plain numbers.

Custom Formatting: To enable number formatting options for your data.
Use the dropdown to select the "Sales" metric to apply formatting adjustments.
Separator: Select if you want a separator for thousands. Selecting "Yes (XXX,XXX)" will format numbers with commas for easier reading (Example: 10,000).
Decimals: Choose the number of decimal places you want to display. Selecting "2" will format numbers to two decimal places (Example: 1000.00).
Abbreviation: If your numbers are large, you can choose an abbreviation for thousands (K), millions (M), or billions (B).
Prefix and Suffix: Add text or symbols before (prefix) or after (suffix) the number. For example, selecting "None" for the prefix and "$" for the suffix will add "$" after the number to represent dollars.
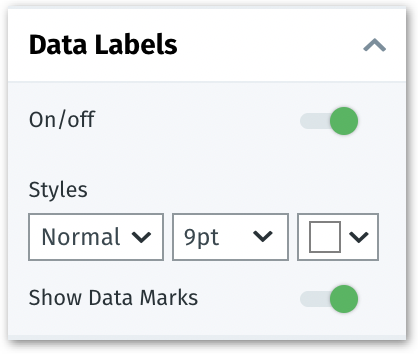
Data Labels
This function allows you to enable or disable the display of data values on the chart.

On/Off: Enable or disable the display of data labels on the chart. When turned on, numerical values or category names will appear directly on the chart.
Styles: Customize the font style, size, color of data labels.
Show Data Marks: When activated, additional markers will be displayed on the chart, such as dots on a line (or area) chart, to denote exact data points. These can help pinpoint the precise value on the chart.
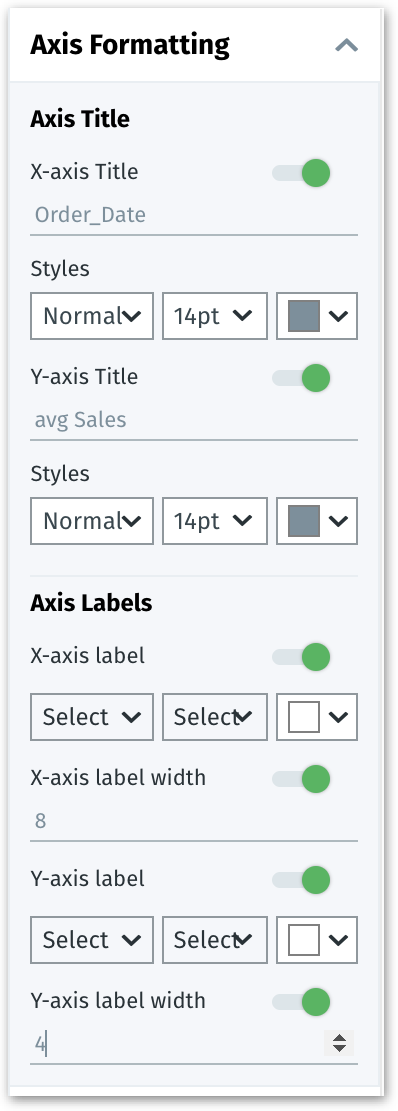
Axis Formatting
Here, you can define the appearance of both the X and Y axes' titles and labels.

Axis Title:
X-axis Title: This switch enables or disables the display of a title on the x-axis.
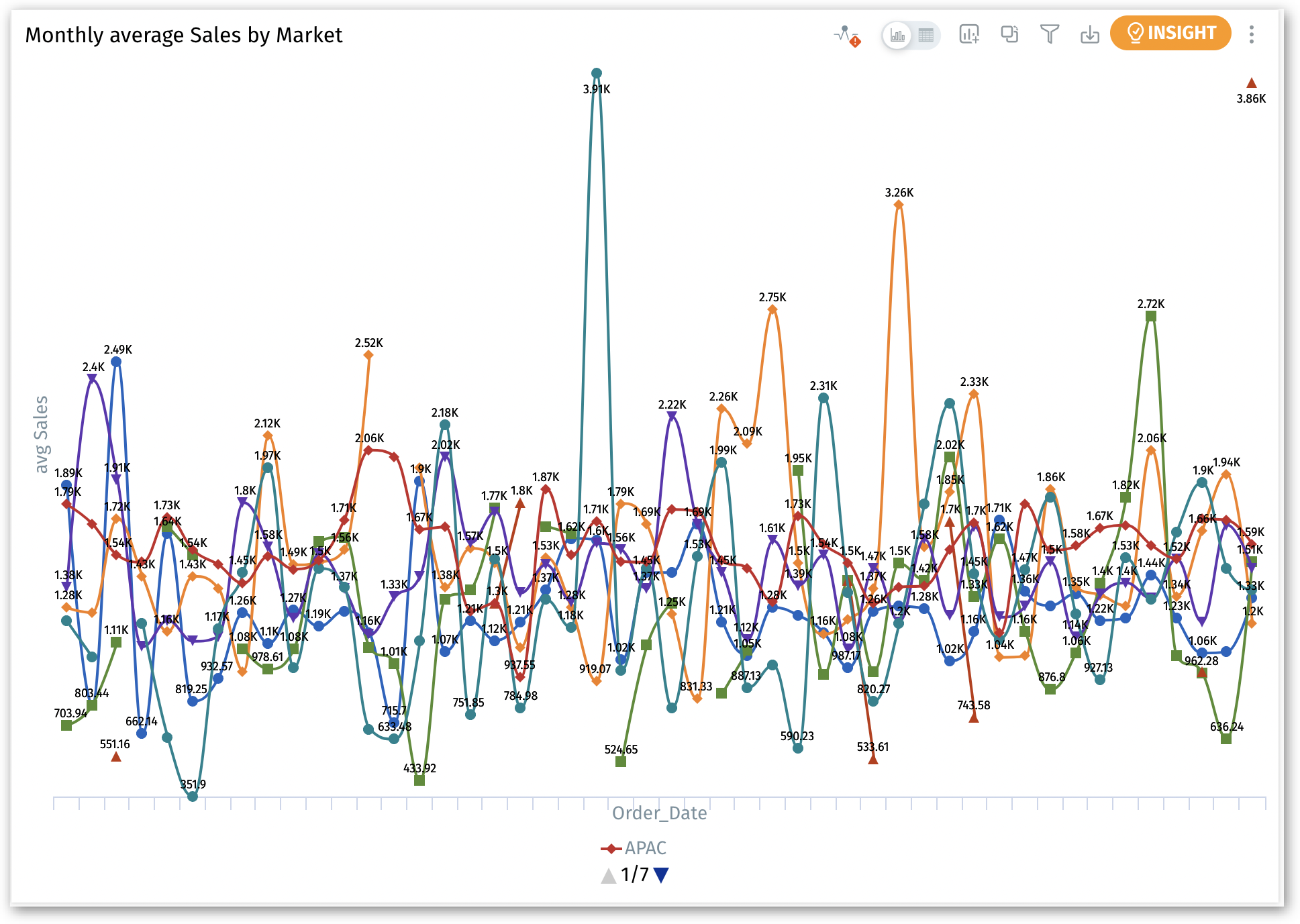
X-axis Title Text Field: Provide the title for the x-axis. Example: Order_Date.
Y-axis Title: This switch enables or disables the display of a title on the y-axis.
Y-axis Title Text Field: Provide the title for the y-axis. Example: avg Sales.
Styles: For both the x-axis and y-axis titles, you can define the font style, size, and color as per your requirements.
Axis Labels:
X-axis Label: This section controls the display of labels along the x-axis. Turn the labels on or off, select the font style, size, color, and also specify the width of the labels to ensure they fit within the chart.
Y-axis Label: This section controls the display of labels along the y-axis. Turn the labels on or off, select the font style, size, color, and also specify the width of the labels to ensure they fit within the chart.
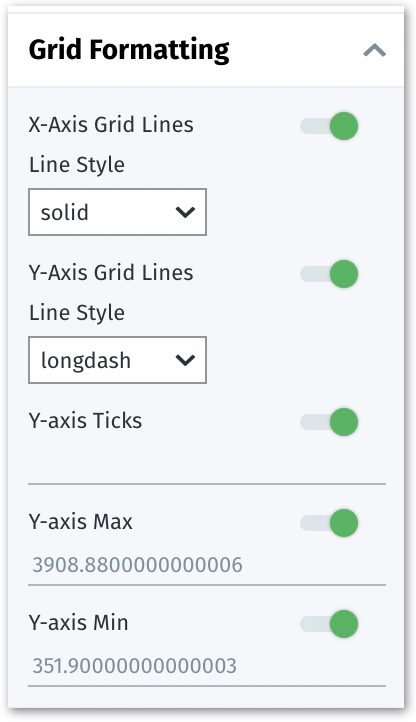
Grid Formatting
This section provides options to display and format the grid lines on the chart. Grid lines can help users align and compare different points on the chart.

X-Axis Grid Lines:
Toggle: This enables or disables grid lines along the x-axis.
Line Style: Select the desired line style (solid or longdash) for the x-axis grid lines for visual distinction.
Y-Axis Grid Lines:
Toggle: This enables or disables grid lines along the x-axis.
Line Style: Select the desired line style (solid or longdash) for the y-axis grid lines for visual distinction.
Y-Axis Ticks:
"Ticks" refer to the small lines or markers on the axis that denote specific values or intervals.
Toggle: Show or hide tick marks on the y-axis, which can serve as a reference point for specific values.
Numeric Input: Set the interval between each tick mark on the y-axis. By specifying a number, you can control the frequency and spacing of the tick marks, which correspond to the values on the y-axis. Example: If you are visualizing data ranging from 0 to 100 and you set the y-axis ticks to "10", there will be a tick mark on the y-axis at every multiple of 10 (0, 10, 20, ..., 100), helping viewers to measuree the values of the data points on the chart more easily.
Y-Axis Max/Min:
Toggle: These toggles allow you to lock the maximum and minimum values on the y-axis. When activated, the chart will be scaled to these specified values, which can be particularly useful for standardizing the view across multiple charts for comparison purposes.
Input Fields: These allow you to set the maximum and minimum values on the y-axis, providing control over the scale and range of the chart. This can be useful for focusing on a specific data range. Example: Consider a bar chart that shows quarterly revenue:
Set a maximum value (Y-axis Max) that is slightly higher than your highest data point to provide a clear view of the chart's upper limit. For example, if your highest quarterly revenue is approximately $3,900, you could set the maximum value at $4,000 to allow for a margin at the top of the chart.
For the minimum value (Y-axis Min), setting it just below the lowest data point can help in emphasizing the lowest revenue without excessive space at the bottom of the chart. If your lowest revenue is around $350, setting the minimum value to $300 could be appropriate.
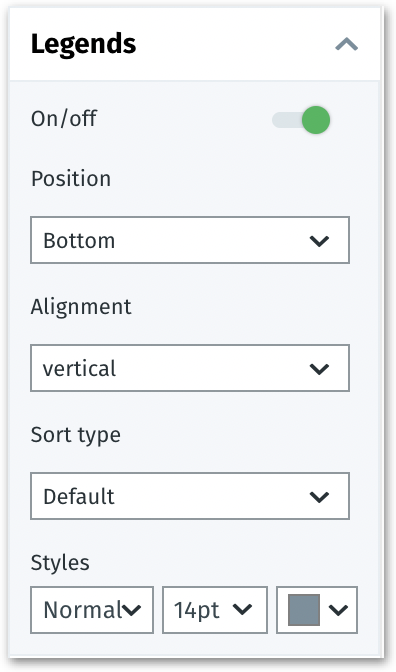
Legends
The legends section controls the display of legends in a chart.

On/Off: This switch controls the visibility of the legend on the chart. When turned on, the legend will appear in the designated position.
Position: Select the position (top, bottom, right, left) where the legend will be placed on the chart.
Alignment: Sets the orientation (vertical or horizontal) of the legend items.
Sort Type: Set the order (ascending or descending) in which the legend items are displayed. If set to "Default", they are displayed in the order they are processed or appear in the dataset.
Styles: Customize the appearance of the legend text, including font style, size, and color.
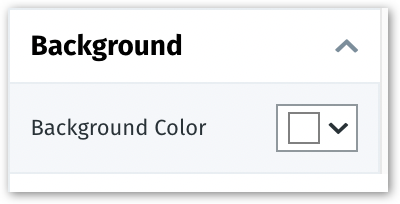
Background

From the given dropdown, choose a color for the chart's background to enhance readability or match your company's branding.
Text Formatting (KPI target)
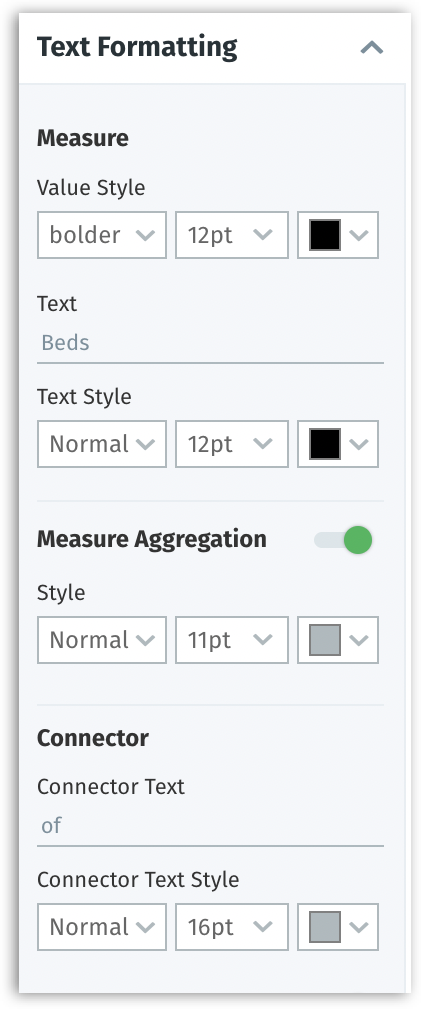
Under Text formatting, you can apply the following changes for the Measure used:
Value Style - Select the font style (normal, light, lighter, bold, bolder), font size and color for the numbers displayed.
Text - Provide a name to be displayed for the Measure.
Text Style - Select the font style (normal, light, lighter, bold, bolder), font size and color for the name provided under Text.
Enable Measure Aggregation to apply formatting to the aggregation word (e.g., avg, sum etc.). Provide the required font style, font size and color for the aggregation.
Under Connector, you can change the Connector text to be displayed (e.g., "of") and apply the required formatting (font style, font size and color) under Connector Text Style.

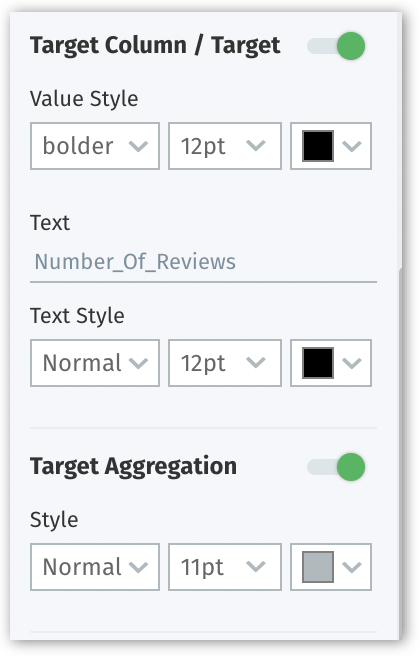
Enable Target Column/ Target toggle to apply the following formatting to the target columns used.
Value Style - Select the font style (normal, light, lighter, bold, bolder), font size and color for the numbers displayed.
Text - Provide a name to be displayed for the target column/target.
Text Style - Select the font style (normal, light, lighter, bold, bolder), font size and color for the name provided under Text.
Enable Target Aggregation toggle to apply formatting (font style, font size and color) to the aggregation word used for the target.

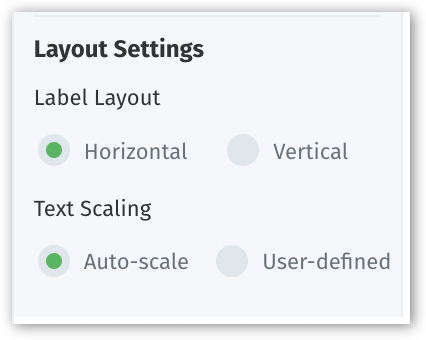
Under Layout Settings, you can apply the following changes to the label text displayed inside the donut of a KPI target chart.
Label Layout - Choose if you want the label text to be aligned in a Horizontal or Vertical manner.
Text Scaling - Choose if you want the label text to be changed relative to the size of the chart and length of the text (Auto-scale) or fixed based on the font size provided (User-defined).

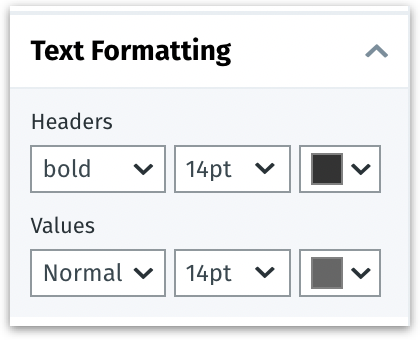
Text Formatting (tables)
Text formatting allows you to customize the appearance of headers and values found in tables and detailed tables.

Headers: Choose the font style, size, and color for the text used in table headers.
Values: Choose the font style, size, and color for the text used in the body text.
Column Formatting

The toggle "Show aggregation as suffix", when enabled, will append the aggregation type (such as sum, average, count, etc.) to the end of the numeric value in the column. This section can be found in pivot tables.
Was this helpful?